Un simple bouton poussoir
Ouvrez l'arrière-plan que vous utiliserez sur votre page d'accueil. On espère que c'est un sans couture.  |
Dessinez un cercle avec l'outil de selection cercle et remplissez-le du noir. Alors utilisez le biseautage externe via calques/style de calques/biseautage et estampage. Utilisez des reglages doux. Ajoutez un nouveau calque.  |

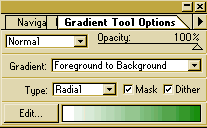
Maintenant, allez à SelectionModifier/Contracter et mettre à 2. Choisi l'outil de dégradé radial et remplir le cercle du bas droit vers haut gauche.
Sauvegardez maintenant cette image comme par exemple Button_on.jpg. (utilisez sauvegardez une copie comme.....). |
Copier et collez dans un nouveau calque, reduisez le calque et déplacez le vers le haut-gauche. Toujours en ayant ce calque selectionné, faites ctrl+D et allez sur le calque avec votre fond noir, et supprimez : vous devriez avoir "une lune noire"...appliquez lui un flou gaussien de 2. Sauvegardez maintenant cette image comme par exemple Button_off.jpg. (utilisez sauvegardez une copie comme.....).  |
Vous avez les 2 états du boutton..... |
|
| tutoriels>interface>push bouton |
This tutoriels, artwork, graphics design by : Anders Qvicker. Copyright : © 1997 - 2003. All rights reserved.

