Interface dynamique
incluant le rollover javascript...
Création d'un systeme de navigation sous PhotoShop 5 minimum...
C'est presque les mêmes astuces que les tutoriels que vous avez vu auparavant sur ce site, mais avec la différence que c'est fait avec Photoshop 5 et seulement l'utilisation des effets de calques et les filtres Photoshop originaux. Aucun EyeCandy ou KPT 3 ne sont utilisés pour ce tutoriel. |
Cela montrera aussi le javascript fait par le Doc Ozone qui ouvre une troisième image dans un écran quand vous tenez le curseur de souris sur un bouton. J'espère que vous avez la patience de faire toutes ces étapes! |
Débutez avec une forme crée à partir de l'outil de selection, de flou gaussien, etc.. On montre ces étapes dansle tutoriel sur la  |
Alors ouvrir ou créer l'arrière-plan que vous utiliserez sur votre site Web, sur un nouveau calque. Sélectionner Tout (Ctrl+A) sur le fond d'image et allez à éditer/utiliser comme motif. Allez à votre "l'image Distante" et ajoutez une nouvelle couche. Sélectionner Tout (Ctrl+A) et éditer/remplir/motif. |
Maintenant, cliquez sur le calque de fond et selectionnez la forme en utilisant l'outil de Baguette magique. Choisissez le Calque 1 et copiez (Ctrl+C) et Collez (Ctrl+V). Un nouveau calque est créée avec la forme remplie du fond d'image. Appliquez un flou Gaussien avec le rayon 4.0.  |

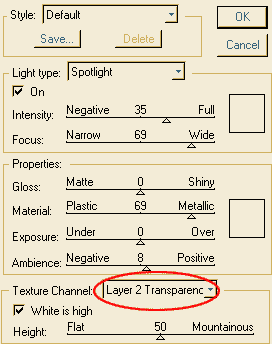
Utilisez le filtre de Rendu/eclairage pour faire l'effet de biseau interne. Utilisez les reglages ci-dessous comme cela et n'oubliez pas de marque le canal de Texture "Dispose en couches 2 Transparence".  |
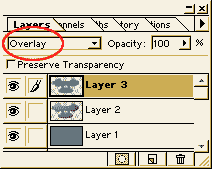
Maintenant, collez (Ctrl+V) la forme remplie du fond d'image que vous avez copié plus tôt. Mettez le mode de calque en Incrustation. Cela doit obtenir la même texture sur le la forme que l'arrière-plan. Selectionnez la forme disposée sur le calque d'arrière-plan, ajoutez un nouveau calque dessus le calque 1 et remplit la sélection du noir. Désélection. Appliquez un flou gaussien avec le rayon 4.0. Déplacez-le légèrement en bas à droite.  |
.... et voila à quoi cela ressemblera jusqu'ici...  Hein ..... cela n'est pas le cas ? ? ? Retournez et lisez de nouveau;-) |
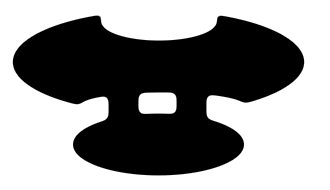
Maintenant, nous faisons quelques boutons! Choisissez le calque de fond (avec la forme) et utilisez l'outil de Baguette magique pour choisir la forme noire. Allez Selection / Modifier et Contracter de 12.
Choisissez l'outil de selection cercle et maintenez la Touche Alt sur votre clavier en dessinant un grand ovale dans le centre de l'image, lachez alors la touche Alt. Supprimez les sélections centrales et bas de l'image de la même manière. Il ressemblera à l'image ci-dessus. Sauvegardez la sélection.
|
Remplissez-la du noir. Allez Selection/Modifier/Contracter et mettreà 2. Ajoutez un nouveau calque. Remplissez la sélection de la couleur désirée. Utilisez alors l'outil d'aérographe (100p, l'Opacité 10) et peindre soigneusement a partir du sommet, donc cela obtiendra un effet dégradé. (Sommet sombre et vert au bas).  |
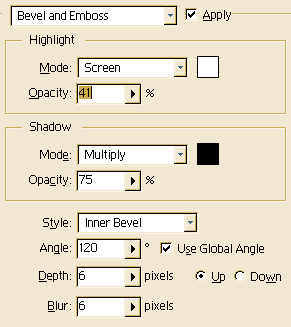
Allez calques/style de calques et choisir biseautage et estampage avec les parametres montrés ici bas.  |
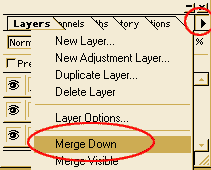
Fusionnez les calques....  |
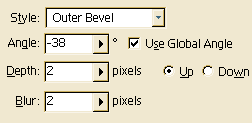
Ajoutez maintenant un biseautage externe lisse via style de calque.  |
J'ai aussi écrit un texte entre les boutons et j'ai utilisé les mêmes effets de calque comme ci-dessus.  |
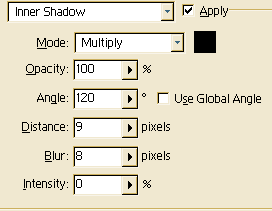
Charger l'Alpha de sélection 1. Copiez et collez dans un nouveau calque. Faites une 'Ombre Intérieure comme indiqué ici bas. Vous avez maintenant créé l'effet de "onMouseOver" sur les boutons.
|

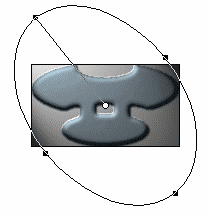
Créez une forme elliptique et remplissez-la de vert. Appliquez sur le calque une ombre interne et biseau externe donc cela semblera semblable à cet écran en haut. Utilisez alors l'outil de texte . Un nouveau calque est créée. |
Quand vous avez fait tout le texte, vous faites autant de calque de texte que vous avez de boutons. Je suggère que vous sauvegardiez votre travail ici, comme un PSD-FICHIER.  |
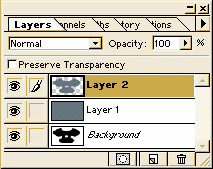
Ajoutez un nouveau calque et remplissez-le d'une couleur rouge. Mettez l'opacité du calque à 40. Utilisez alors l'outil de selection pour choisir les images différentes. Sauvegardez la sélection et la pressez supprime. Agrandissement à 300 % et place le curseur exactement à côté de l'image que vous voulez juste coupez.. Sauvegardez la nouvelle sélection. Répétez-le à toutes les images.  |
Mettez sur off maintenant tous les calques à effets en cliquant sur l'oeil (afficher/masquer le calque) c'est sur chaque calque dans la boîte de Calques. Sauvegardez votre travail et Aplanissez l'image. Chargez la première sélection et pressez Ctrl+C. Allez au de Fichier/Nouveau (Ctrl+N) et pressez Ctrl+V (collez) et ici vous Sauvegardez une copie comme Butt_on.jpg. Répétez cette procédure avec toutes les images. Allez à l'Historique et cliquez directement ci-dessus où il dit Aplatir l'Image. Mettez sur on le calque avec effets et aplanissez l'image. Chargez les sélections comme vous avez fait dans l'étape précédente et faites la même procédure et faites une Sauvegarde comme Butt_off.jpg. Chargez maintenant la sélection où le texte apparaîtra. Et allez Images/Recadrer. Selectionnez le premier texte disposé en calque et sauvegardez une copie comme First_text_screen. JPG.  |
C'est l'image qui apparaîtra quand vous déplacez le curseur de souris sur le premier bouton. Sauvegardez une copie comme..... Faites-le avec tout les calques de textes. Maintenant nous sommes prêts à réunir toutes les images dans un grand centre de controle ;-) |
Maintenant, utilisez votre éditeur html et insérez toutes les images.
|
|
|
Quand vous avez inséré toutes vos images, sauvegardez le FICHIER HTML comme remote.htm. Maintenant, utilisez pour travailler un éditeur de texte pour faire le Javascript. Je ne suis pas un expert Javascript et je peux mal expliquer certaines choses .... Si vous êtes bons à javascripts et voyez des erreurs ... s'il vous plaît faites-moi le savoir. Je sais juste que cela passe correctement sous Netscape 3, 4 et IE4. Voici le code écrit par Doc Ozone (n'oubliez pas de le mentionner dans le code) et nous travaillerons avec : |
<script LANGUAGE="JavaScript"> <!--DocOzone's Javascript code, copyright 1997 window.onerror = null ; var netscape = 0 ; var goodIE = 0 ; browserName = navigator. appName.substring(0,8) ; browserVer = parseFloat (navigator.appVersion) ; if (browserName == "Netscape" && browserVer >= 3) { netscape = 1; } if (browserName == "Microsof" && browserVer >= 3.01) { goodIE = 1; } if (netscape || goodIE) { |
Explication : Cette partie du code contient l'information les Navigateurs, comment ils réagiront à la liste objet (au scénario) et bien sûr le droit de reproduction et les lignes de crédit à DocOzone. |
menu = new Array(6) ; standard = new Array(6) ; over = new Array(6); |
Explication : C'est là où vous dites la liste objet (le scénario) et combien d'images vous utilisez . J'en utilise 6. |
standard[0] = new Image ; standard[1] = new Image ; standard[2] = new Image ; standard[3] = new Image ; standard[4] = new Image ; standard[5] = new Image ; |
Explication : Le chargement des images "off" (commencent toujours par 0) |
over[0] = new Image ; over[1] = new Image ; over[2] = new Image ; over[3] = new Image ; over[4] = new Image ; over[5] = new Image ; |
Explication : Le chargement des images "on" (commencent toujours par 0) |
menu[0] = new Image ; menu[1] = new Image ; menu[2] = new Image ; menu[3] = new Image ; menu[4] = new Image ; menu[5] = new Image ; |
standard[0].src = "but1off.jpg" ; standard[1].src = "middle.jpg" ; standard[2].src = "but2off.jpg" ; standard[3].src = "botleft.jpg" ; standard[4].src = "screen.jpg" ; standard[5].src = "botright.jpg" ; |
Explication : Source pour les images "off" |
over[0].src = "but1on.jpg" ; over[1].src = "middle.jpg" ; over[2].src = "but2on.jpg" ; over[3].src = "botleft.jpg" ; over[4].src = "screen.jpg" ; over[5].src = "botright.jpg" ; |
Explication : Source pour les images "on" |
menu[0].src = "text1.jpg" ; menu[1].src = "screen.jpg" ; menu[2].src = "text2.jpg" ; menu[3].src = "screen.jpg" ; menu[4].src = "screen.jpg" ; menu[5].src = "screen.jpg" ; |
Explication : ... Et c'est pour les images d'écran. Quand vous déplacez la souris sur le bouton 1 (sur [0]) il changera l'écran dans le menu [0] |
} function msover(num) { if (netscape || goodIE) { document.images[num].src = over[num].src; document.images[ 4 ].src = menu[num].src; } } function msout(num) { if (netscape || goodIE) { document.images[num].src = standard[num].src; document.images[ 4 ].src = menu[ 4 ].src; } } function preload() { if (netscape || goodIE) {
}} // --> </script> |
Explication : Ici, vous définissez les images qui vont être commuté quand vous déplacez la souris sur un certain bouton et comme vous pouvez voir que c'est l'image numéro 5 si vous comptez les images de gauche en haut vers le bas à droite. Mais le script démarrant à 0, le numéro sera 4. |
Tout le script ci-dessus va à l'intérieur des tags <head> < /head>. Maintenant, si vous regardez le <body> dans le code html vous verrez quelque chose comme cela (en html transitionnel) : |
<img alt="but1off.jpg" src="but1off.jpg" width="114" height="101" /> <img alt="middle.jpg" src="middle.jpg" width="96" height="101" / > <img alt="but2off.jpg" src="but2off.jpg" width="120" height="101" / > <br> <img alt="botleft.jpg" src="botleft.jpg" width="97" height="89" /> <img alt="screen.jpg" src="screen.jpg" width="125" height="89" /> <img alt="botright.jpg" src="botright.jpg" width="108" height="89" /> |
Ceux-ci sont les images que vous avez insérées dans votre éditeur. Remplacez la bordure = "1" pour bordure = "0" et renommez tout l'alt-tags à votre propre nom. |
Copiez le code ci-dessous et placez le devant tout < img src:> qui a un effet onMouseover. (Dans le cas but1off.jpg et but2off.jpg par exemple). |
<a href="side1.html" onmouseover="msover(0) ; window.status= 'SIDE ONE' ; return true" onmouseout ="msout(0)"> |
Changez le nom de fichier side1.html à votre propre nom de fichier/lien et le statut de fenêtre à votre texte propre et n'oubliez pas d'ajouter le tag final </a> après l'img src de tag. |
Comme vous pouvez voir, "msover" et "msout" ont obtenu le numéro zéro . La deuxième image deviendra nombre 1, mais vous n'écrivez pas que parce que cette seconde image n'a pas d'effet d'onMousover. La troisième image est cependant arrivée avec un onMouseOver et deviendra ... nombre 2, et devrait pour y ressembler : |
<a href="side2.html" onmouseover="msover(2) ; window.status= 'SIDE TWO' ; return true" onmouseout ="msout(2)"> <img alt="Side 2" src="rem/but2off.jpg" width="120" height="101"> </a> |
Bien, voilà .... si vous faites cela dans l'ordre, vous aurez maintenant un système agréable de navigation avec un sur l'effet de MouseOver et avec la commutation d'images d'écran. |
Bonne chance... |
|
| tutoriels>interface>interface dynamique |
This tutoriels, artwork, graphics design by : Anders Qvicker. Copyright : © 1997 - 2003. All rights reserved.